For those who want to use twitter, it can be a fun and interesting way to both keep track & share what is going on with the many people in your expanded network – using 140 characters or less. Individuals and companies use it in a variety of way’s for both business and social reasons. I have read many an article by folks either evangelizing the application itself or in how to use it more effectively to maximize their social media presence. This is not one of those articles.
I am amazed at how little thought even larger media outlets give their twitter pages. Lets face it – no one, visits your specific page on a regular basis – folks either view their own page, or use handy desktop / mobile apps like Icon Factory’s “Twitterrific” to keep track of the feeds they follow. That said, your twitter page is really like a sign up process for others to get a feel for who you are, and weather they want to follow what you have to say. Thus, this article is intended on providing a quick tutorial on how you can insure that your twitter page presents itself with the same appeal and brand consistency of your parent site.
Step 1 – Once you log in – click on your settings tab. This will take you to your general account management page.

Step 2 – Select the Design tab on the far right. From here you can choose one of a number of predefined themes that the good folks at Twitter have provided to users. This is fine for many, but if you promote a site, or have taken the time to create a brand for yourself, then creating your own is just a couple of easy steps. At a glance, it would seem that you have very limited control with the basic modifications you can make~ However, you can still make do to create the appearance of a more custom site.

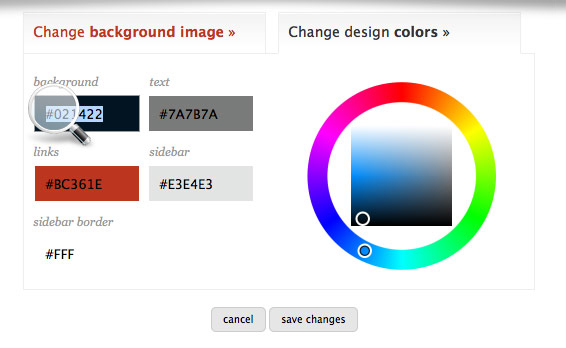
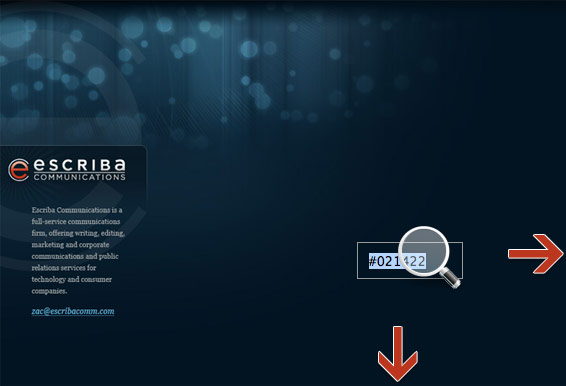
Step 3 – Select “Change design Colors” tab. From here, simply use PhotoShop’s eyedropper tool to sample colors that already exist with in your site’s design palette. You or someone else has already taken the time to make sure these colors work together, and the result will create an automatic synergy between your site, and this landing page.

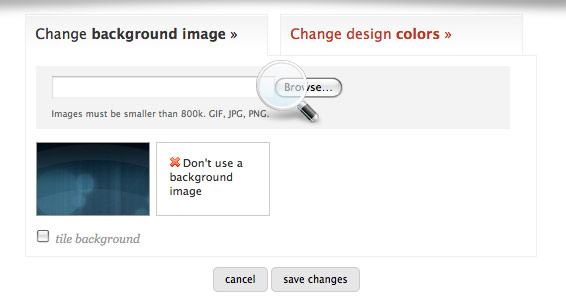
Step 4– Select the “Change Background image” tab. Here you can place an image to use as a background. You are only able to control weather your image “does” or “does not” tile – meaning the image will repeat both horizontally and vertically. This is where most folks make errors that display the inherent limitations of what you effectively change.
Should you simply have a pattern that you want to repeat – set to “tile” and you will end up with a decent result. However, if your design requires a vertical fade -still choose to tile, but you can create an image that is taller then what most monitors have for a set resolution – typically you are safe with a 1200 x 2px image. This is because the background is automatically fixed – the vertical size will occupy all of the viewable space while seeming to only tiling horizontally. However what I prefer, is to create an image in photoshop that transitions to my background color, thus not needing to use the tile background function.

Step 5 – In this example, I have created a 800 x 600 px background that includes the site brand. I used a simple about quote, and some background visuals taken from the site for both interest and depth. But really, it is an image – so you can add any elements that you wish, so long as you do not imply interactivity. In this example, I have included the contact information of Escriba’s Principle – Zac Shess.
The most important element is to insure that the bottom and right side of your image transition to the same hexadecimal color set in the body background from step 3 in combination with “no tile” to your image.

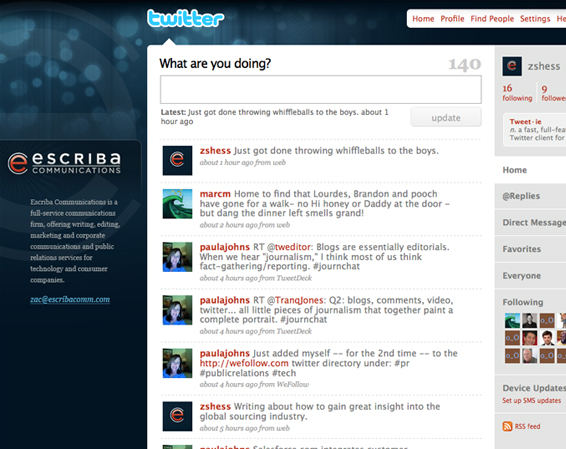
The result – Since all twitter background elements are fixed positioned (meaning they don’t move with the content above) – your feed will scroll up leaving a handsome and consistent brand presence as the backdrop to whatever you have to say.
Have a look at Escriba’s twitter page. In all honesty, this is not rocket science, and most interactive designers may in fact read this with with some wonder as to why I would take the time to write up this simple process. However, I am continually surprised at how few folks do this, or how many do so in a way that display its shortcomings as a result of the limited elements that can be modified. Good luck, and have fun… well, using 140 characters or less!


 I am an avid student and evangelist of user-centered design principles - I have created or overhauled some of the world's largest online Business & Technology properties. My focus has always been on building functional design systems that creatively solve business problems. Solutions that convey brand & messaging, but more importantly, are intuitive to maximize the possibilities of an interactive medium.
I am an avid student and evangelist of user-centered design principles - I have created or overhauled some of the world's largest online Business & Technology properties. My focus has always been on building functional design systems that creatively solve business problems. Solutions that convey brand & messaging, but more importantly, are intuitive to maximize the possibilities of an interactive medium.